私は、ブログのアイキャッチ画像サイズを、現在FacebookやTwitterで推奨されているOGP (注1) のサイズに合わせています。 そのサイズは10ピクセル× 628ピクセルです。 注1 :OGPとは「Open Graph protocol」の略称です。 FacebookやTwitter、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL 画像サイズ URLを設定しても、画像が見切れたり、表示されなかったりする場合があります。FacebookとTwitterには各々適切なサムネイル画像のサイズがあり、規格に合わない場合があるためです。 Facebook FacebookのOGP設定は、設定する画像の縦横比率とサイズに Twitterカード用の画像を作成 1:画像サイズ 2:画像の見え方 3:Canvaで画像を作る Twitterへ反映させるための設定 1:OGP設定で画像を設定する 2:画像の大きさを設定する Twitterにどんな風に表示されるか確認する Twitterで自分のサイトを紹介してみよう
2
Ogp 画像サイズ
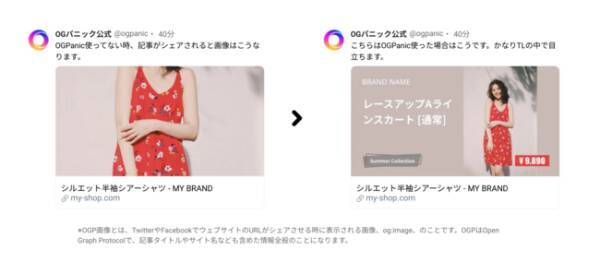
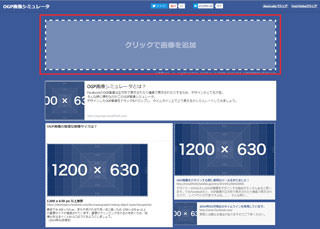
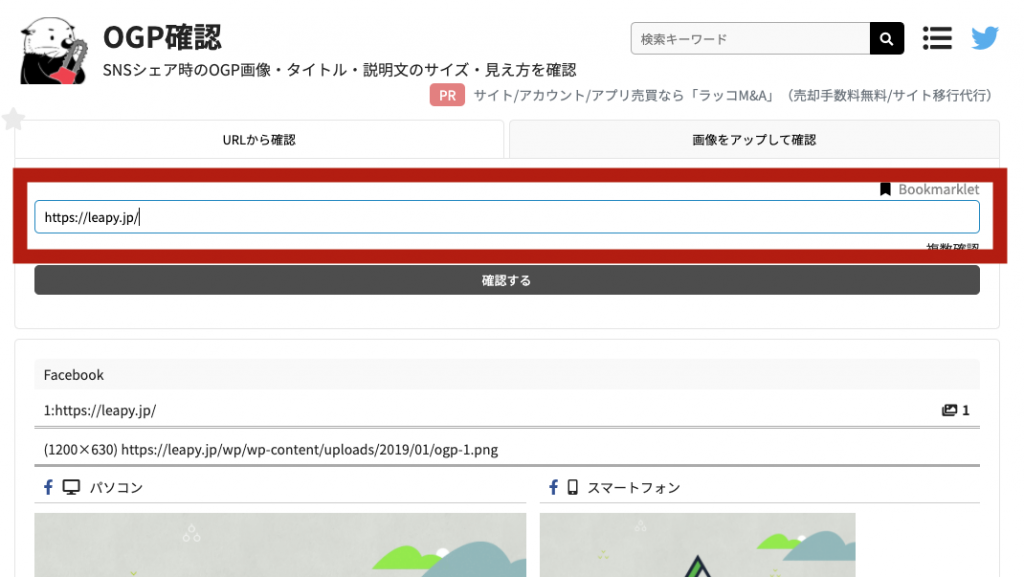
Ogp 画像サイズ-1905 WordPress アイキャッチ画像サイズとOGP画像 ブログで投稿記事を書いた時に、一目で記事の内容が分かるように、記事が読者の目に留まるようにアイキャッチ画像を設定します。 多くのWordPressテーマでは、このアイキャッチ画像が連携しているFacebookやTwitterなどのSNSでOGP画像として使用されています。 Lightning Proでは、「ExUnit」の設定でアイキャッチに設定25 02OGP画像の適切サイズは10x630 OGPの適切サイズは W10xH630 とされています! ちなみにOGP画像は実際にどのようなサイズ感で表示されるかシミュレートできるサイトもいくつか存在します。 OGP確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 ラッコツールズ🔧 URLを入力




Ogp Open Graph Protocol で指定する画像の最適なサイズとは 俺の開発研究所
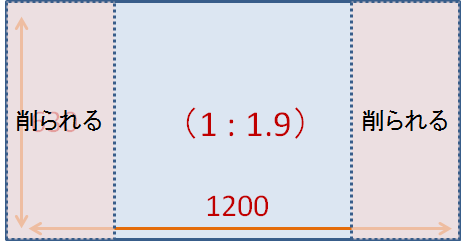
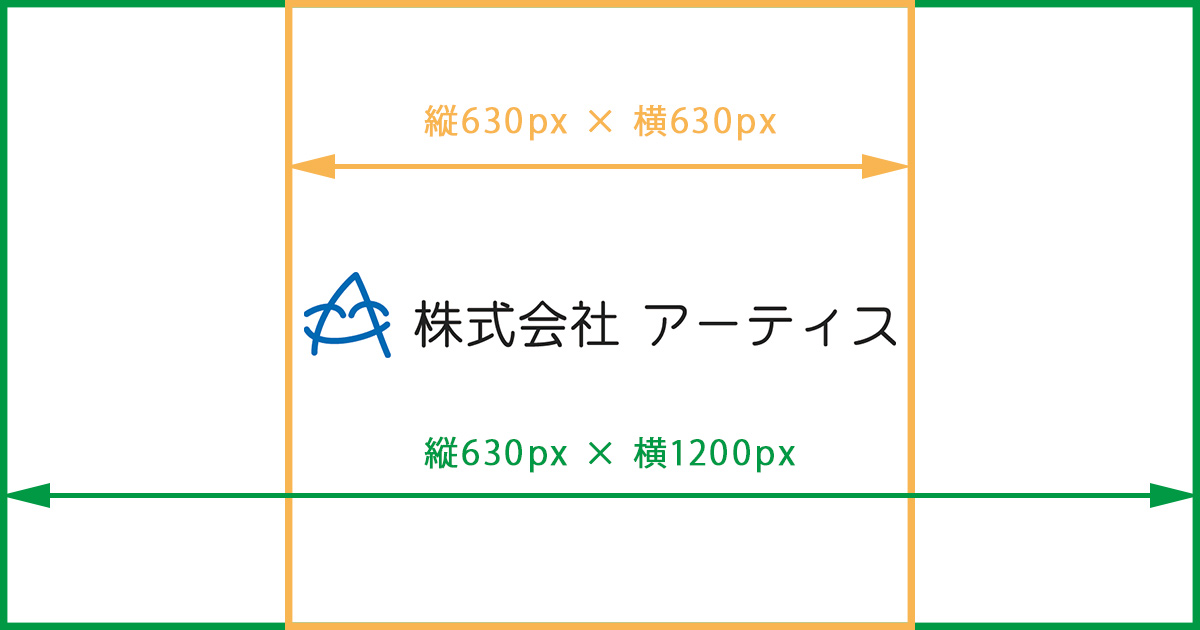
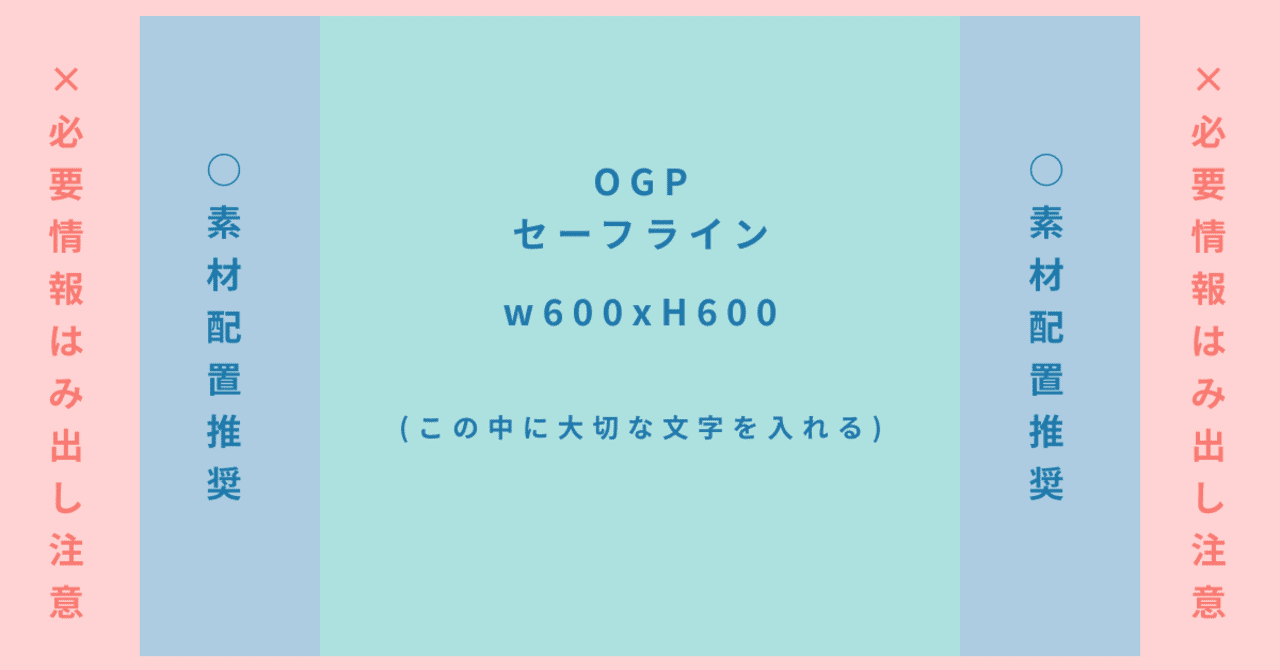
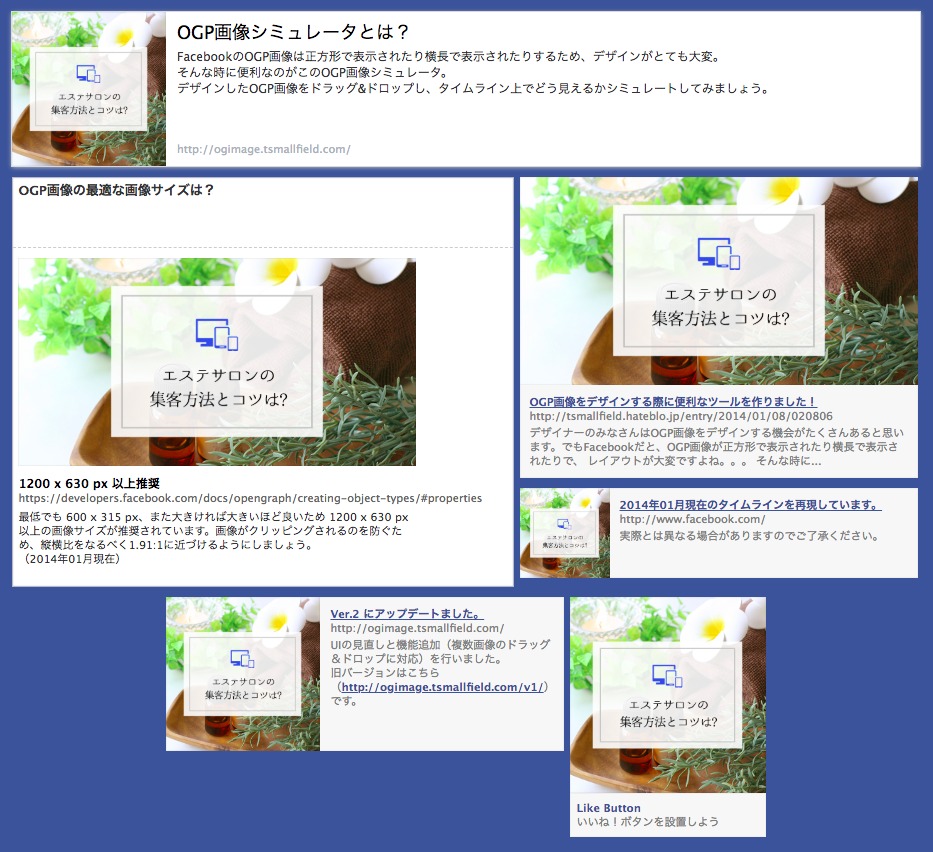
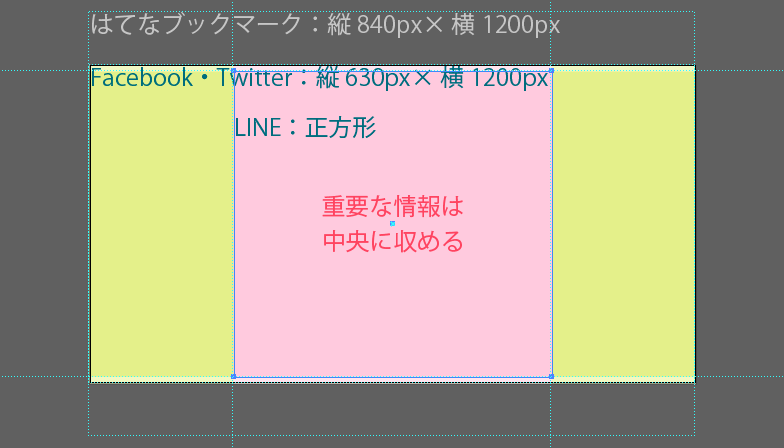
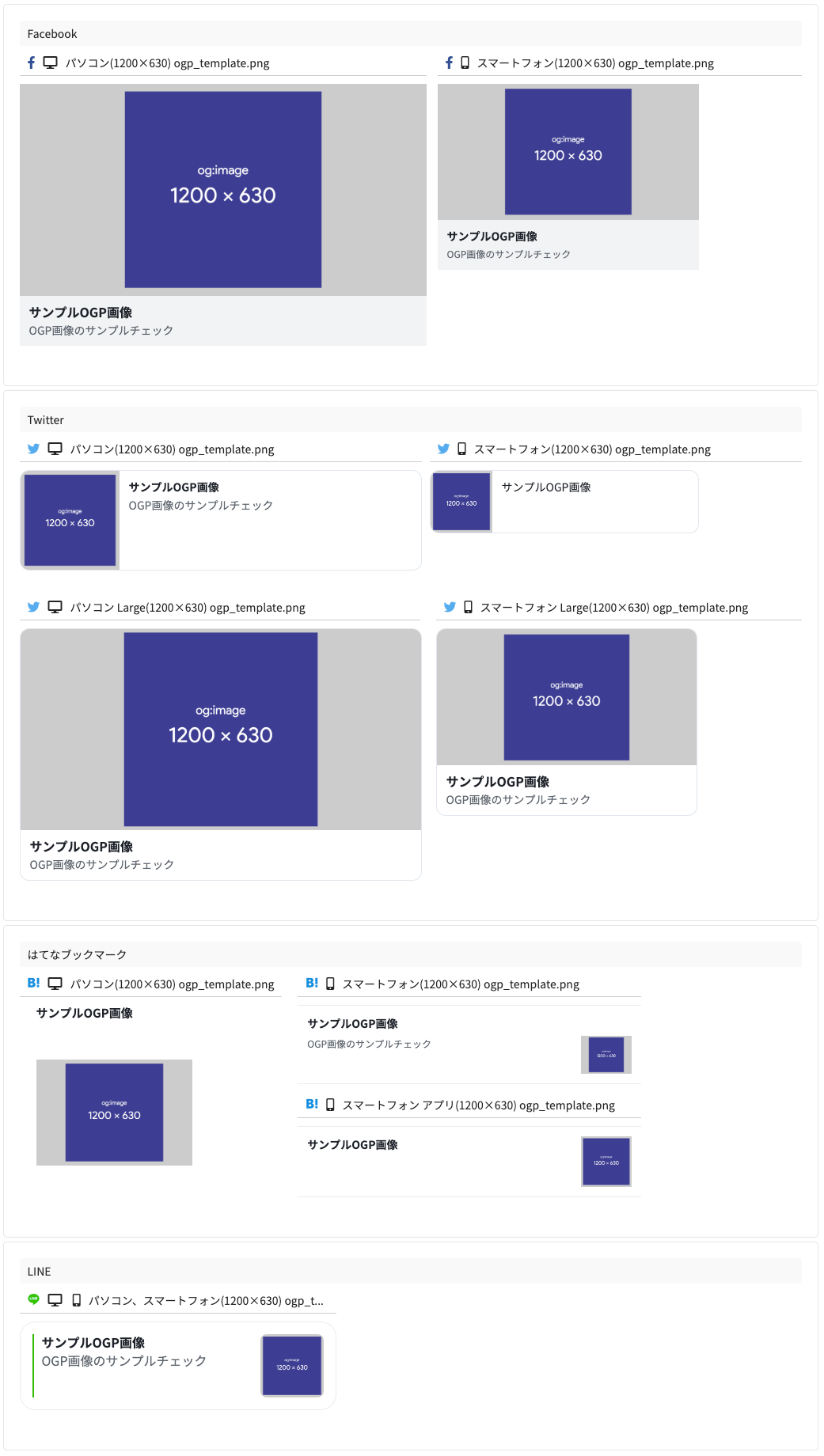
Facebook・twitter・はてなブックマーク・LINEでページをシェアした際のOGP画像・タイトル・説明文を表示(プレビュー)できます PC版だけでなく、スマートフォン版・アプリ版で表示サイズ・表示文字数が異なるものも、それぞれ全て確認できます 画像をアップして確認する場合、画像は50枚まで選択可能です。 画像の表示比較にもご活用ください。 複数画像を表示し はてなブックマークは「縦840px×横10px」 はてなブックマークについては、もう少し縦に長い「1:143」となるようで、Facebook用OGPだと右端が切り取られてしまうそうです(左右ではなく、右だけだそうです)。 そのため、はてなブックマークが気になる方は 「縦840px×横10px」 の画像にして、「縦630px×横10px」の範囲内に重要な内容が収まるように作ると2400 SNSで共有した際(OGP画像)のサイズ TwitterとFacebookで記事を共有した際に表示される OGP画像 ですが、そのどちらにおいても10×630のサイズだと見切れず綺麗に表示されます。
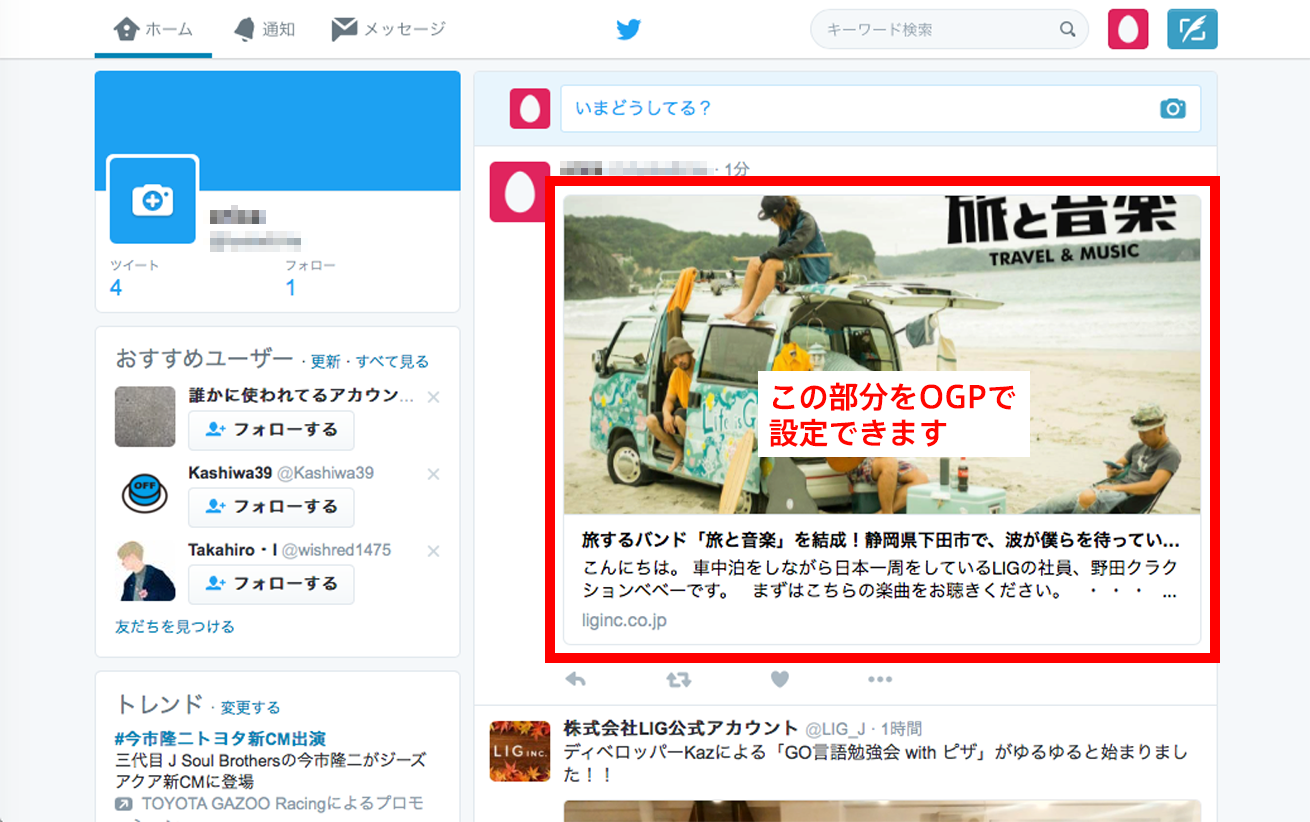
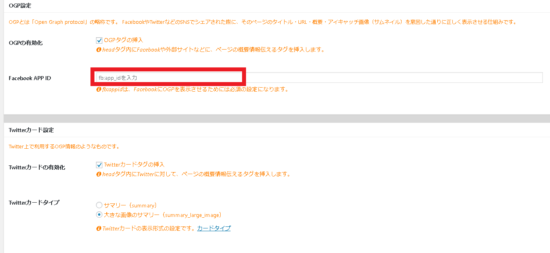
1301 画像とカード、両方載せることはできない ただし、Twitterカードは設定が上手く出来ていても、画像や動画を投稿した場合には表示されません。 パターン1:twitter以外のOGPタグは設定済みの場合 ページのコードを見たときに以下の「①②のタグは無いけど、③〜⑥のタグはある」2412 OGP画像のサイズ OGPを設定する上で重要なのがOGP画像の作成です。 年11月現在、OGP画像のサイズはSNSによって下記のように異なります。 1)facebok 基本的にfacebookではOGP画像は長方形に表示されますが、小さい画像を設定すると正方形になります。サイズしては縦630px×横10px以上の画像を推奨されています。エンコーディング gzip / deflate をサポート;
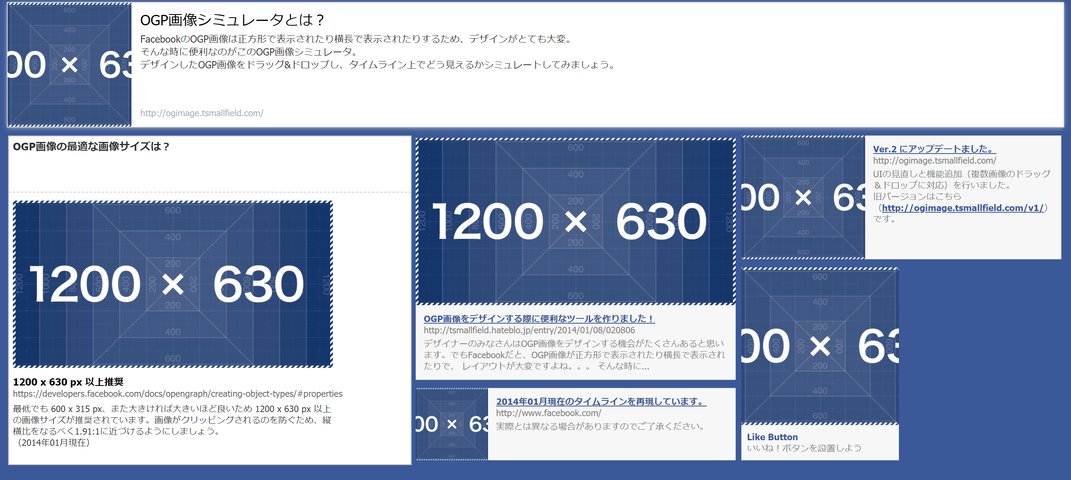
OGP画像の最適な画像サイズは? 10 x 630 px 以上推奨OGP マルチセンサ三次元測定機 SmartScopeシリーズ OGP Video and Multisensor Measurement Systems SmartScope 主な特長 1.検査現場の"最適解"となるマルチセンサ測定機 2.多様なアプリケーションに対応する複数センサの併用と選択 3.測定スピードと繰り返し 主要なSNSの推奨OGP画像サイズ ・Twitterの推奨画像サイズ:横10px×縦630px ・Facebookの推奨画像サイズ:横10px×縦630px ・はてなブックマークの推奨画像サイズ:横10px×縦840px ・LINE:正方形で表示される 21年の6月時点では、TwitterとFacebookはサイズ共通。はてなブックマークは縦が長くなり、LINEはサイズ指定がなく、正方形にトリミングされ



Ogp設定のhtmlソースと Facebook Twitter Cardsの設定を全部まとめてメモ Web Design 覚え書き




ブログや動画で使う画像の最適なサイズは
2317 OGPの画像サイズ(ogp image)は、「10px×630px」の画像を用意しておくことで、PC・モバイル・タブレットデバイス対応できるようです。 ※参考:FacebookのOGP画像の仕様変更 ポイントは「10×630」と「PNG」 また、この仕様「10px×630px」に合わせたOGPの画像サイズシュミレーターが公開されてます1602 そこで今回、OGP画像の適切なサイズについて調べてみました。 Twitter ・Facebookに最適とされるサイズは「10 x 360」以上 Twitter と Facebook の両方に対応させるには 600 x 315 以上(横が 600 )。 高解像度端末に対応させたい場合は倍の 10 x 630 以上。 OGP image 画像のサイズ仕様( 年時点)Twitter と2909 OGPとは「Open Graph Protocol」のことで、WebページがFacebookやTwitter、InstagramなどのSNSでシェアされた時に、サイト名や画像、記事タイトル、説明文などを表示させるHTML要素のことです。 OGPを設定していない場合、画像やタイトルなどが表示されなかったり




画像の縦横サイズがapiレスポンスに含まれるようになりました Microcmsブログ



Ogp画像シミュレータ Og Image Simulator
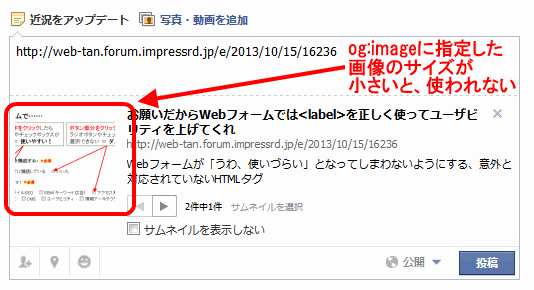
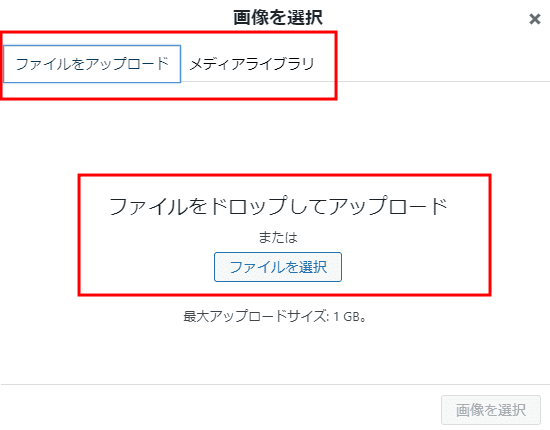
OGP画像シミュレータ ogimage Simulator OGP設定まとめ 今回はOGP設定について解説しました。 SNSでシェアされたとしても、画像サイズが小さい、画像が見切れている等の不備があるだけで、クリック率は激減します。Sns画像の設定方法 いくみ 投稿ページも固定ページも同じです。 設定は各ページの編集画面からできます。 1.編集画面の右サイドにある文書タブをクリック。(無いよ?と思ったら、お花アイコンをクリック。緑でマークしてあります。) 2.かなり下の Facebookでは画像サイズを10×630p、比率で「191:1」を推奨しています。 ここまでが基本の共通設定になります。



トップページのogpのサイズについて Jin Forum




Ogp画像自動生成ツール Ogpanic Base Shopify向けアプリの事前登録開始 年8月13日 エキサイトニュース
0601 最小サイズ 大画像表示にしたい場合 600 x 315 高解像度端末に対応させる場合 10 x 630;小さな画像での表示でよい場合 0 x 0; では、実際にOGP画像を設定してみたいけど、そのやり方がわからないという方はこのまま読み進めて下さい。 OGP画像の設定方法 まずはOGP画像を用意する 何はともあれOGP画像を作成しなくてはなりません。 OGP画像の推奨サイズ Facebookの推奨サイズは「10px×630px」




Wordpressの画像サイズが自動で変わってしまう メディア設定とリサイズプラグイン Regenerate Thumbnails でサイズを変更する Good Things Inc Web Development Web Production Company




1枚作ればok Ogpの最適なサイズ設定について Sns毎の対応不要 ケーワンプラス ケーワン エンタープライズstaffブログ
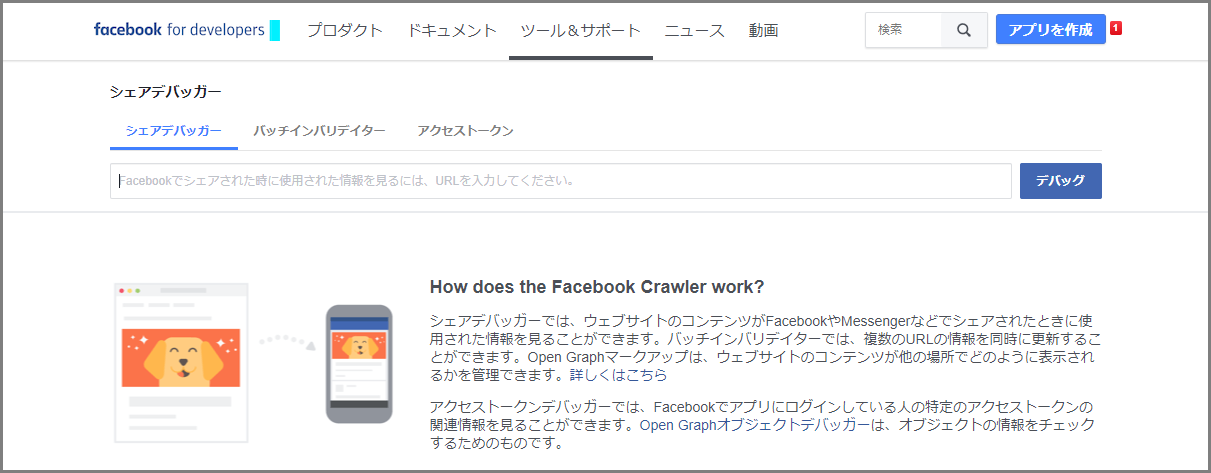
「OGP画像」とか「ogpイメージ」と呼ばれることが多いです。 WEBページをシェアしたときに表示される画像は、Webサイトであらかじめ設定する必要があります。 OGPという仕組みによってWebページとSNSが連携しているということなんですね。 OGP画像の重要性 ×デメリット0309 画像のサイズを指定する理由は、Facebookがまだクロールしておらず、最初にシェアした人に画像が表示されない事を防ぐ為。 ※画像サイズを指定していない場合は、後述のFacebookシェアデバッガーを使えば大丈夫です。 OGP画像サイズについて1 「OGP」とは ・ リンク先のページ情報を表示させる仕組み 2 Facebook「OGP」を設定するための事前準備 ・ 事前準備 3 Facebook「OGP」の基本設定方法 ・ 必須タグ 4 Facebook「OGP」の専用設定方法 ・ fbapp_id ・ fbadmins 5 Facebook「OGP」の画像サイズ ・ 推奨画像サイズ ・ 画像シミュレータ




Ogp画像 作り方 使い方 ブログ 株式会社リバース Rivers Inc




1枚作ればok Ogpの最適なサイズ設定について Sns毎の対応不要 ケーワンプラス ケーワン エンタープライズstaffブログ
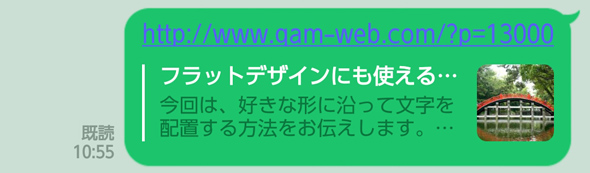
2400 ogp画像のサイズはsnsの種類によって異なるため、どのようなsnsにも対応できる画質のサイズを選択する必要があります。 FacebookのOGP画像のサイズ FacebookのOGP画像の推奨サイズは10×630pxです。OGP設定をご存知でしょうか? OGP設定とはOGPとは「Open Graph protocol」の略称です。 FacebookやTwitter、Google+など皆様もよく使うSNSやメッセージアプリで、ウェブサイトやブログ記事がシェアされた際にどのように表示させるかを制御するための設定です。 15年12月より、LINEでもURLメッセージを投稿 PCからのアクセスのみを考えると、10px × 630pxという画像は大きすぎるようにも思えます。 PCのブラウザでは、OGP画像は下記のように484px × 253pxにリサイズされたものが使われることからオーバースペック気味にも感じます。




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




React Ogpはつらいよ ーspaでの動的ogp 失敗編ー Reactアプリスターターキット クモのようにコツコツと
2602 機能改善リリース画像をsns投稿に適したサイズに自動調整 pr timesでは、プレスリリースをsnsにシェアする際にogp画像が適切に表示されるよう1914 それ以下のサイズではエラーが出る可能性が有る様です。 ③既存画像を差替える場合は、別名ファイルにする 画像名が同じ場合は、キャッシュの関係で反映が遅れる可能性が有る様です。 特に理由が無ければ、新ファイルは別名が良さそうです。 ④それでも変更されなければFacebookのOGPOGP画像シミュレータ 今回の様に推奨されている横10px、縦630pxと同じ比率のサイズで作成すれば、 アイキャッチ画像をそのままOGP画像に設定しても、トリミングを防ぐ事ができます。 設定するためのmetaタグはこちら




Facebookのogp画像で大きく表示される最小サイズを検証




Facebookのogp画像の仕様がまた変更 ニュースフィードでもタイムラインでも欠けないようにする方法 Sunday In The Park
「OGP設定っていろいろあるけど、何が最新なの?」と困っている方って結構いらっしゃるのでは? 今回は、OGP(Open Graph protocol)記述の設定について、16年最新版をまとめてアフィンガー5 ogp画像の適正サイズ Twitterカード(大サイズ)は191 1で表示されるので、10 × 630pxで作成しています。 逆にアフィンガー管理でTwitterカードを小に設定すると、正方形で表示されるので注意しましょう。2619 OGPに付いてのメモです。 作成した記事が「Facebook」でシェアされた時に、どの様に画像が表示されるかを確認する方法。 適正な画像のサイズとOGP情報が正しく設定出来ているかの確認。 画像を変更してもOGP画像が変わらない時の対処法など




1枚作ればok Ogpの最適なサイズ設定について Sns毎の対応不要 ケーワンプラス ケーワン エンタープライズstaffブログ




Gitaジータ Webデザイン 日英翻訳 サイズ間違いましたほんとすみません Ogp画像のサイズ は最低でも10 630pxで作成
OGP画像、おすすめの作りかた そもそも設定するための画像がなければ設定できませんので、おすすめの作り方からご説明してきます。 おすすめの画像サイズ 画像の大きさは横10px、縦630px がおすすめです。0110 ogp画像のサイズ 私のogp画像 ;そうすると「ogp設定」という項目が見つかりますので、ここから設定をしていきます。 トップページの画像設定 この項目では、 トップページがシェアされた時に表示する画像を設定できます。 大事な項目なのでかならず設定しておくことをおすすめします。




Facebookの見え方が変わる これだけはやっておきたいogp設定 セルバマーケティングブログセルバマーケティングブログ




21年 Ogpって何 最適な画像サイズと制作の注意点
OGP画像設定の推奨サイズは? OGP画像は、どんな画像でもいいのですが 何でもいいってワケでもありません。 まずは、サイズ。 大きければ、大きいほどいいようですが Facebook、Twitterの推奨サイズは「 10×630 ピ クセル 」。 最低でも「600px×315px」は必要です。 OGP 推奨画像サイズ Facebookでは高画質の端末で表示した時に最適に表示されるためには、少なくとも10 x 630 ピクセルのサイズの画像を設定することを推奨しています。




Facebookのogp画像の仕様変更 キーワードは 10px 630px と Png Optpix Labs Blog




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




推奨の画像サイズまとめ Facebook Twitter Instagram Youtube Pinterestで使う画像サイズ Webマスターの手帳




Snsでシェアされやすいogpの設定方法と画像サイズまとめ 成果につながるwebスキルアッププログラム




ブログとfacebookのogpに最適なサムネイル画像サイズ比率




Ogpとは Facebook Ogpの画像は10px幅で えぇ 大きすぎない しかも横長推奨 初代編集長ブログ 安田英久 Web担当者forum




Facebook投稿の適切な画像サイズとogp設定でシェアしたときの表示画像の確認方法 Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに




Facebookのogp画像の仕様がまた変更 ニュースフィードでもタイムラインでも欠けないようにする方法 Sunday In The Park




21年版 Ogpの設定方法と最適なogp画像サイズまとめ




Wordpress アイキャッチ画像サイズとogp画像 ときめき日記




Facebookでシェア数を倍増させるogp画像の最適サイズ Cloud 9 Works




Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




設定しておきたい Ogp画像のおすすめサイズやデザインとは マンガ制作ならmanga Factory




ソーシャルメディア Snsに欠かせないogp設定ちゃんとやってますか




Ogp画像サイズチェッカー Catnose



3




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




配布 Ogp画像のテンプレートと作成方法 Noe Note




Facebookに表示される画像の最適サイズと表示チェックをしたい




年版 すぐわかるogp設定 笹風呂




Ogp Open Graph Protocol で指定する画像の最適なサイズとは 俺の開発研究所




設定しておきたい Ogp画像のおすすめサイズやデザインとは マンガ制作ならmanga Factory




Facebookシェア時のアイキャッチ適正画像サイズ デザイン ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客



Ogp画像作成を効率化 Dearps




21年版 Snsでシェアされた際に表示される Ogp画像 のサイズと設定方法を徹底解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Affinger5 Ogp設定 トップページが表示されないバグ 改善方法紹介




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




21年版 Ogp設定を解説 Snsでシェアされやすい画像サイズやog Title タイトル 文字数は




Ogp画像 作り方 使い方 ブログ 株式会社リバース Rivers Inc



Facebookのogp画像の推奨サイズ Bass Inu S Blog




綺麗に発信するためのogpサイズ Ninece Note




ちょっとメモ Fc2ブログで Ogp設定 Facebook Twitter Cardsも ほんっとにはじめてのhtml5とcss3




Ogpを設定しよう Snsでシェアされやすい設定方法とは




Ogpとは シェアされる最適なogp画像サイズとogpタグ設定 Fueru




芸能人ブログに学ぶogp設定 Facebookやtwitterに記事が流れたときの画像を想定しよう ウェブ ノート 制作備忘録



2




Ogp画像の設定 Wpxブログ サポートサイト




16年版 Facebook Twitterに最適なogp記述設定まとめ 株式会社lig




Ogp画像の設定 変更方法 Webがわかるマニュアル




Snsでシェアされやすいogpの設定方法と画像サイズまとめ 成果につながるwebスキルアッププログラム



Ogp画像シミュレータ Og Image Simulator




ブログとfacebookのogpに最適なサムネイル画像サイズ比率



Yukijinet 君のブログにはもうogpを忍ばせているか




Pr Timesノウハウ プレスリリースに適した画像サイズ 解像度は メディアに親切な ひと手間 も解説 Pr Times Magazine




Ogpとは シェアされる最適なogp画像サイズとogpタグ設定 Fueru




Cocoonでogp画像の設定方法 推奨サイズも ママでもわがままに



Ogp画像シミュレータ Og Image Simulator




Seo ブログのサムネイルやsnsのogp画像に最適な縦横アスペクト比 推奨サイズ Abcウェブエンジニアblog




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに




Ogp画像サイズ Qiita




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




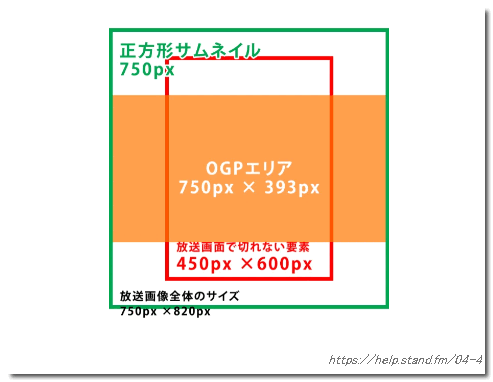
Stand Fmでサムネイル画像をきれいに収めるためのサイズとは インターネットビジネスの世界 Unite




Seo ブログのサムネイルやsnsのogp画像に最適な縦横アスペクト比 推奨サイズ Abcウェブエンジニアblog




Snsへのリンクの投稿時に 表示される画像のちょうどいいサイズ設定 あぱーブログ




Ogpとは Facebook Twitterでの基本設定 メリット 確認方法 ボクシルマガジン




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




忘れがちなcocoon設定 適切サイズでのogp設定方法 マイナスからのブログの始め方オコブロ




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




Ogpの設定方法を徹底解説 Snsでwebページを画像付きでシェアしよう 株式会社フルスピード Growth Seed




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




21年 Ogpって何 最適な画像サイズと制作の注意点




Facebookの Ogp の設定 確認方法をくわしく解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




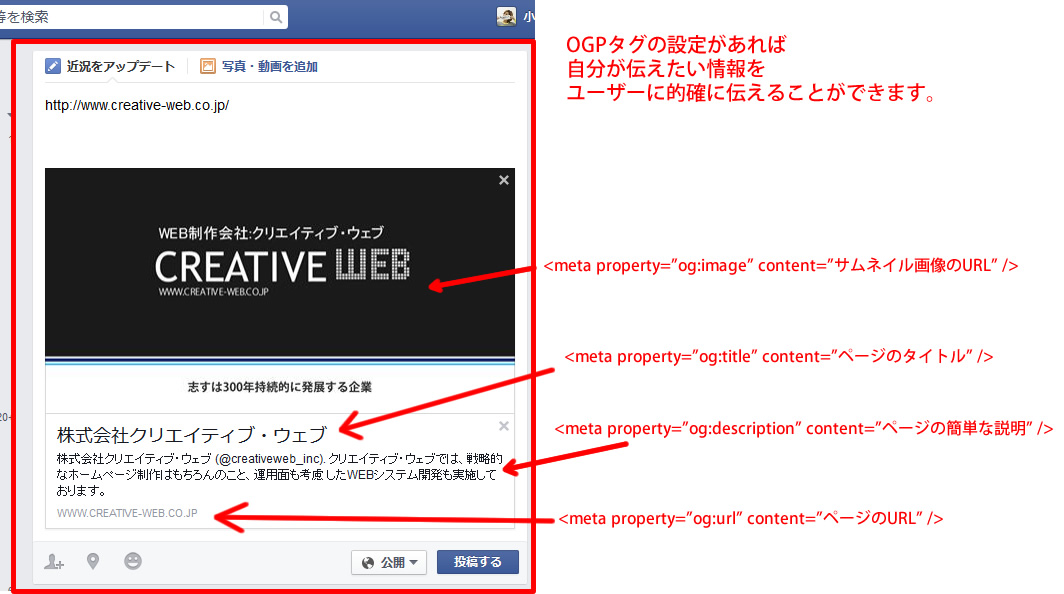
Ogpタグの設定で 会社の印象が劇的に変わる 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




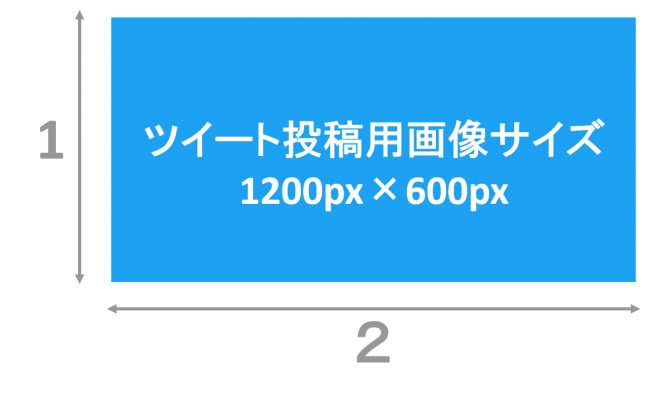
Twitterの画像サイズまとめ完全ガイド Pcとスマホでの表示確認方法も紹介




Facebook投稿の適切な画像サイズとogp設定でシェアしたときの表示画像の確認方法 Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Facebook等で使用されるogp画像の作成に便利なシミュレータ Ogp画像シミュレータ やったぜゲームズ




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Ogp画像の役割と作り方 ウェブラボ 株 スタッフブログ




Facebookのogp画像で大きく表示される最小サイズを検証




ツイートにページ情報を表示する Twitterカード Twitter Cards を設定してみた 株式会社グランフェアズ



Ogp対応 Og Image で画像を指定しても表示されない 画像サイズを確認しよう Localpocky S Reports




サイトurlをfacebookに貼り付けたときのogp画像を作成して表示する ゆうそうとitブログ




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




Wordpressプラグイン Jetpackのパブリサイズ共有でogpを削除する方法 ダイダイデザイン




21年版 Snsでシェアされた際に表示される Ogp画像 のサイズと設定方法を徹底解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




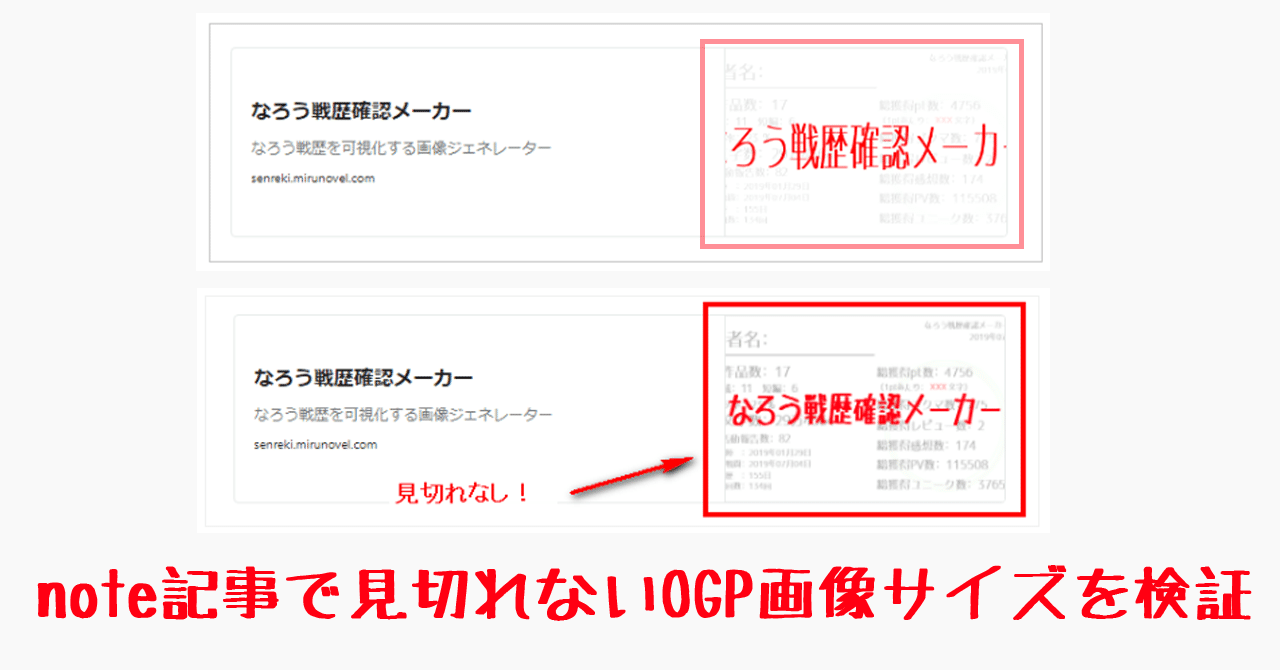
Note記事に貼った際に見切れないogp画像サイズを調べてみた 追記あり Karupoimou Note




Facebookのogp画像の表示シミュレーションが出来る Ogp画像シミュレータ Wordpressのための便利帳




Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia




21年版 Ogpの設定方法と最適なogp画像サイズまとめ


0 件のコメント:
コメントを投稿